Design details are a critical element in your website’s performance. With the constant changes in technology and user interface settings, businesses need to adjust their website’s design compatibility alongside those developments.
Design details are a critical element in your website’s performance. With the constant changes in technology and user interface settings, businesses need to adjust their website’s design compatibility alongside those developments.
While dark mode is not a brand new interface theme, it is becoming more widely adopted among users. Due to this, businesses might find that their favicon doesn’t have the same visual appeal when viewed in the dark mode display setting. This blog breaks down the dark mode theme, its effect on an organization’s favicons, and the solution .SVG files present.
What Is Dark Mode?
Dark mode is a display setting for user interfaces like smartphones, tablets, or laptops. In this mode, white or grey text will be displayed against a dark screen, whereas in light mode, dark text is displayed against a light screen. Light mode is generally a device’s default setting. However, many consumers are starting to switch to dark mode as it reduces the amount of light emitted by a device’s screen while maintaining readability.
What Is a Favicon?
The word favicon is short for “favorite icon.” It’s the tiny 16×16 pixel graphic that represents your brand in the title bar of your website browser. Traditional favicons are simply uploaded as .PNG files. But depending on the color of your logo, it may be hard to read when viewed in dark mode.
So what happens in dark mode when your favicon is a dark color? Well, you end up with a logo that is either very visible or nearly invisible. This is where the .SVG graphic format comes in.
.SVG File Importance
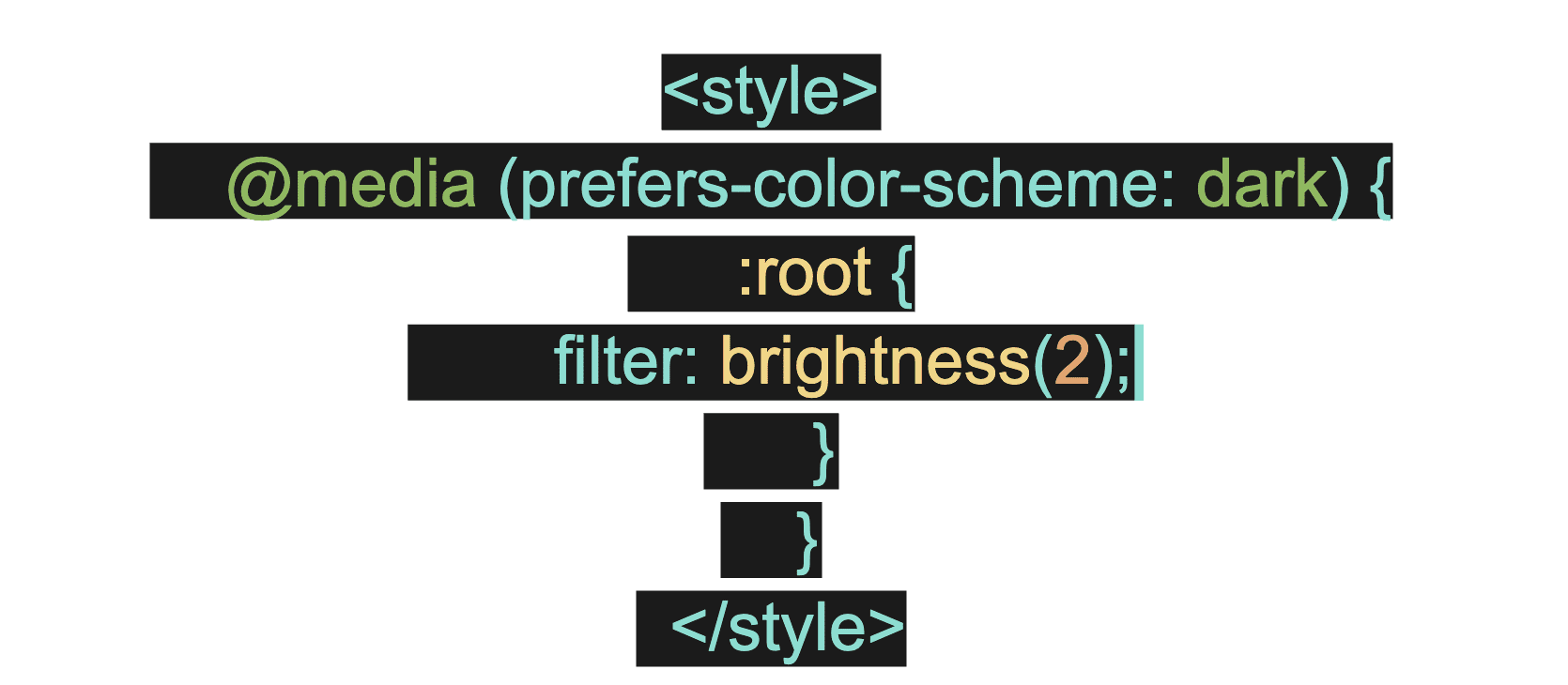
Plainly put, .SVG files are just text files. This means that it is possible to add CSS (Cascading Style Sheets) directly into the file and apply filters like brightness when dark mode is enabled. It’s also possible to take a dark icon and invert it to white for dark mode users. Take a look at the coding below to see how to edit the .SVG files using CSS. You can also learn more about CSS here.
(source: https://css-tricks.com/svg-favicons-in-action/)
Adding brightness to your favicon when dark mode is enabled.
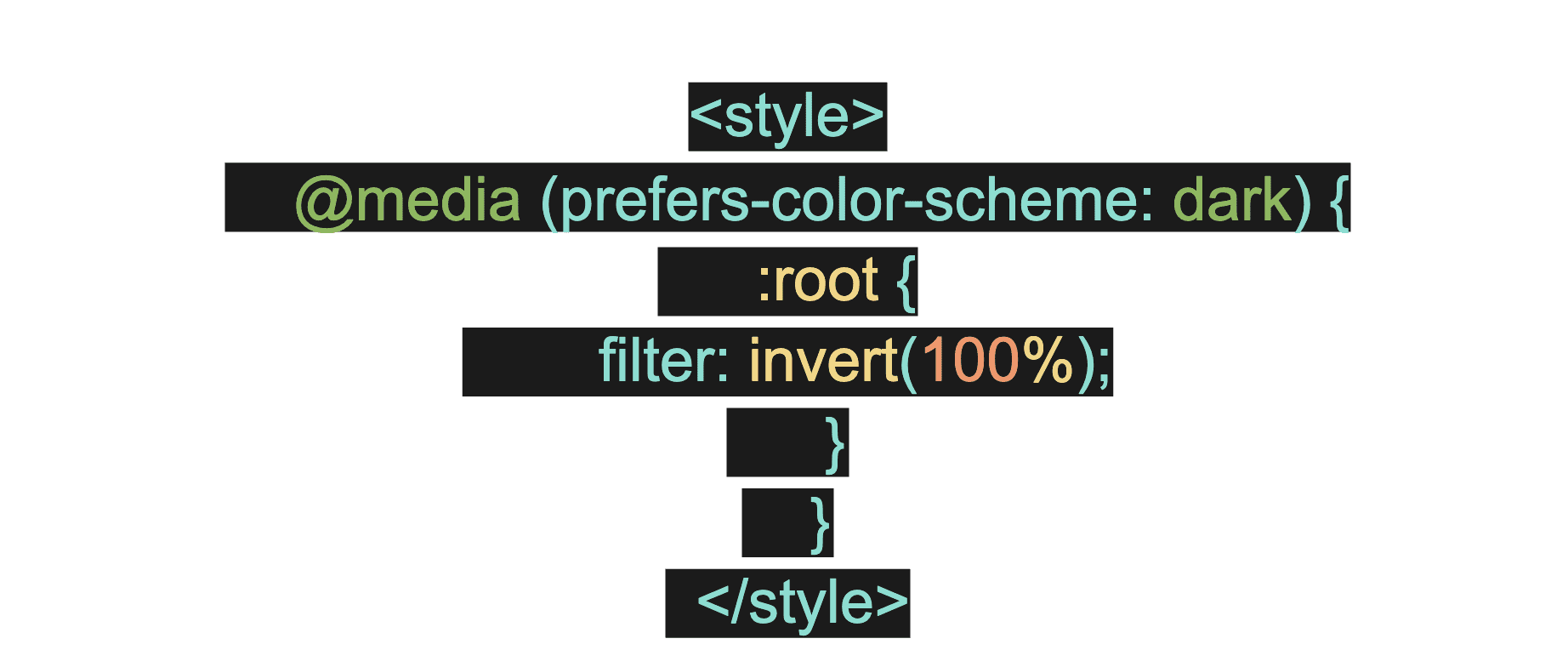
(source: https://css-tricks.com/svg-favicons-in-action/)
Inverting your dark icon to white when dark mode is enabled.
While manually editing your file is possible, our developers recommend this handy favicon tool. This tool allows you to see how your favicon looks in browser tabs and Google results pages as well as shows a preview of what your icon will look like in both dark and light mode themes.
There’s a lot to consider when branding your business. If you’re looking for assistance, our team of dedicated marketing experts would love to help design a multi-purpose logo for your organization. Our number one goal at Rock Paper Simple is to help your business grow. So, come partner with us! Let’s make your success a reality.