 Have you ever created a CSS gradient in your graphic design, or are you unsure of what precisely a CSS gradient is? Essentially, a CSS gradient is part of the image data on a website that controls the transition between colors. It is used to manage the appearance and vibrancy of the colors in any pictures or additional images you may use for your business’s website.
Have you ever created a CSS gradient in your graphic design, or are you unsure of what precisely a CSS gradient is? Essentially, a CSS gradient is part of the image data on a website that controls the transition between colors. It is used to manage the appearance and vibrancy of the colors in any pictures or additional images you may use for your business’s website.
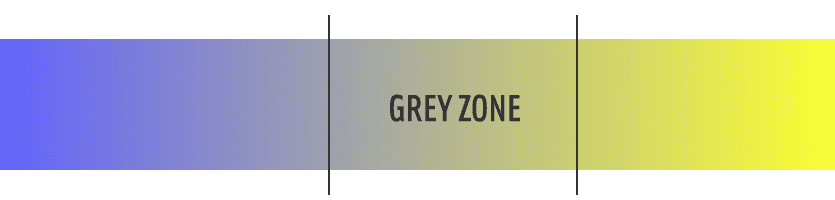
So, what should you do with images representing your website that appear to be a bit off and dismal, hindering the quality of your images’ gradient opacity? If those two colors form a line through the center of the color wheel, they merge, and as a result, you end up with a grey zone. The center contains zero saturation in the RGB color model as the color approaches closer to white in the dead center. The result is a gradient like this one, with a blah grey zone in the middle.
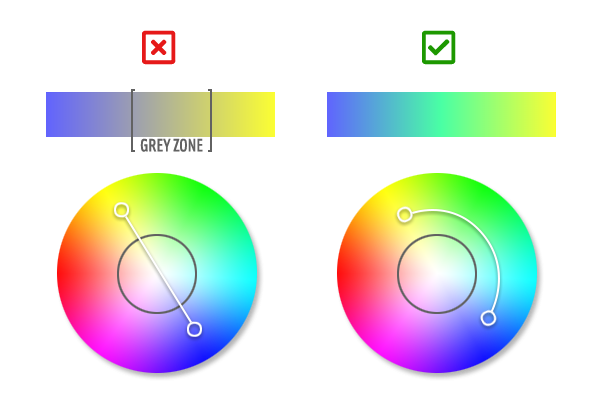
As you can see, going in a straight line between these two colors produces a lackluster grey area as that line passes through the center of the RGB mode. All the rich colors exist on the edges. As a successful business owner, you want to have the best representation of your work for your website, and the quality of the CSS gradient in the images you use is a big part of that. The solution is to take a detour around the grey center rather than a straight line.
The result is a richer gradient that avoids the desaturated middle and detours through other colors before reaching the destination color. In turn, the improved vibrancy enhances the overall quality and appeal of your website. Designing your colors will make all the difference from the CSS border gradient, background gradient, and text gradient. Manually creating these gradients can be time-consuming and exceedingly frustrating because of the RGB color model. But luckily for us, designer Erik D. Kennedy has come up with a CSS gradient tool that does exactly that! Take a look here and start creating more rich, vibrant gradients!
https://learnui.design/tools/gradient-generator.html
Your website image matters. It acts as the face of your business, showcasing your professional and creative voice, letting present and future clients know who you are and what your priorities are. And the color is a significant aspect of your image. It can seem like a daunting task to someone inexperienced and not as knowledgeable with CSS gradients. Designing the various gradients on your website is essential, and Rock Paper Simple is ready to be your partner in assisting you with it. With the help of our dedicated web design team, we will work to create a strong, functioning, and vibrant website that fully optimizes the vision and goals of your business. Having solid, well-designed images for your website is the first step to success. With Rock Paper Simple on your team to support you, we can help you achieve truly awesome CSS gradients.