When it comes to website design, there is always room to grow and learn. New tools are released rapidly, and as a designer, it’s important to be aware of them. Below are ten UX/UI tools that we believe will help any website designer maximize their capabilities, complete projects on time, and reach their business’s objectives!
When it comes to website design, there is always room to grow and learn. New tools are released rapidly, and as a designer, it’s important to be aware of them. Below are ten UX/UI tools that we believe will help any website designer maximize their capabilities, complete projects on time, and reach their business’s objectives!
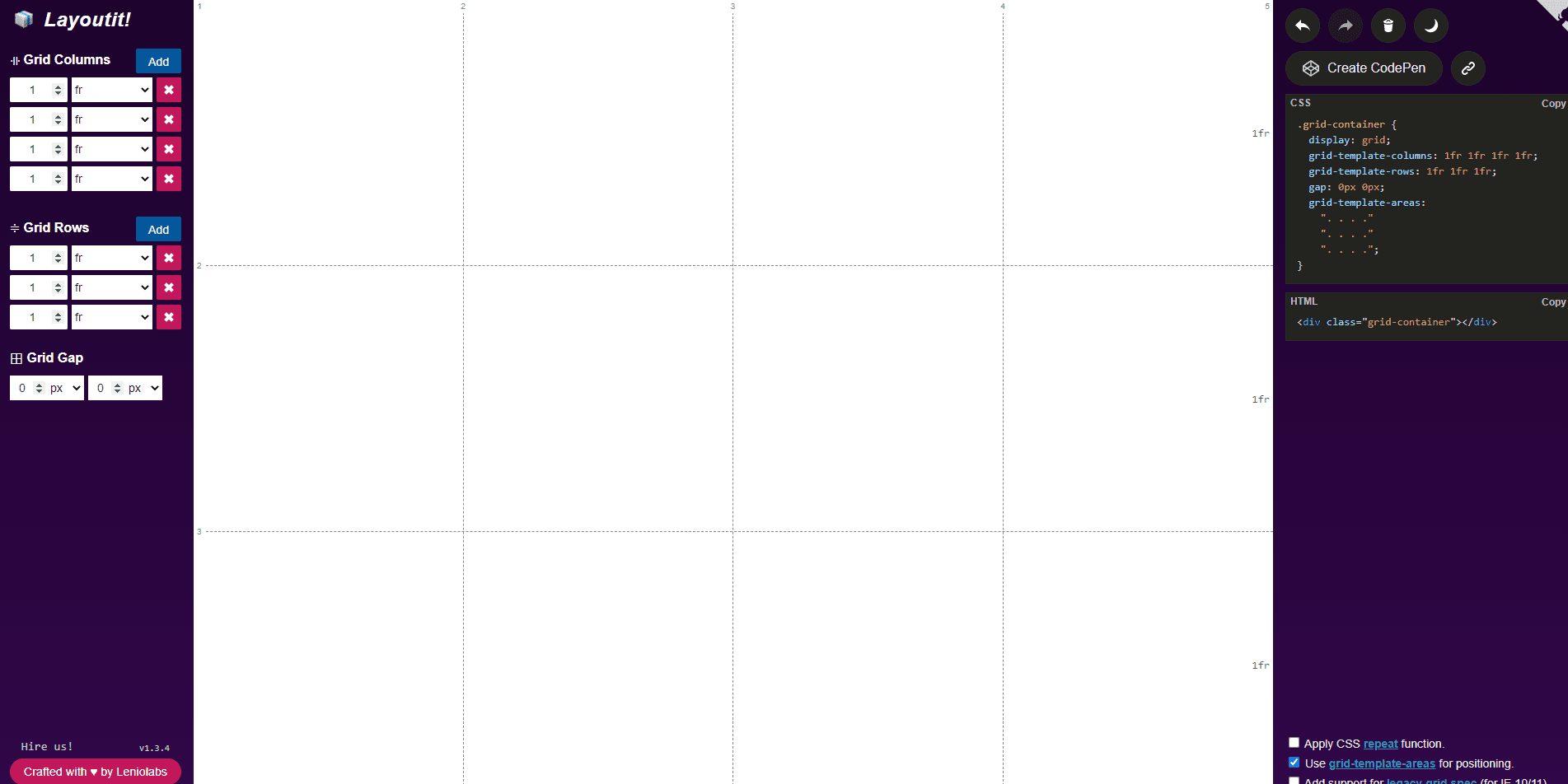
Layoutit Grid– Let’s face it; as a designer, you sometimes need to visualize the grid in your head. This tool does exactly that, allowing you to mock up your desired grid layout quickly. Layoutit Grid is an interactive grid generator that lets you draw your designs, with the perk of seeing the code as you go.
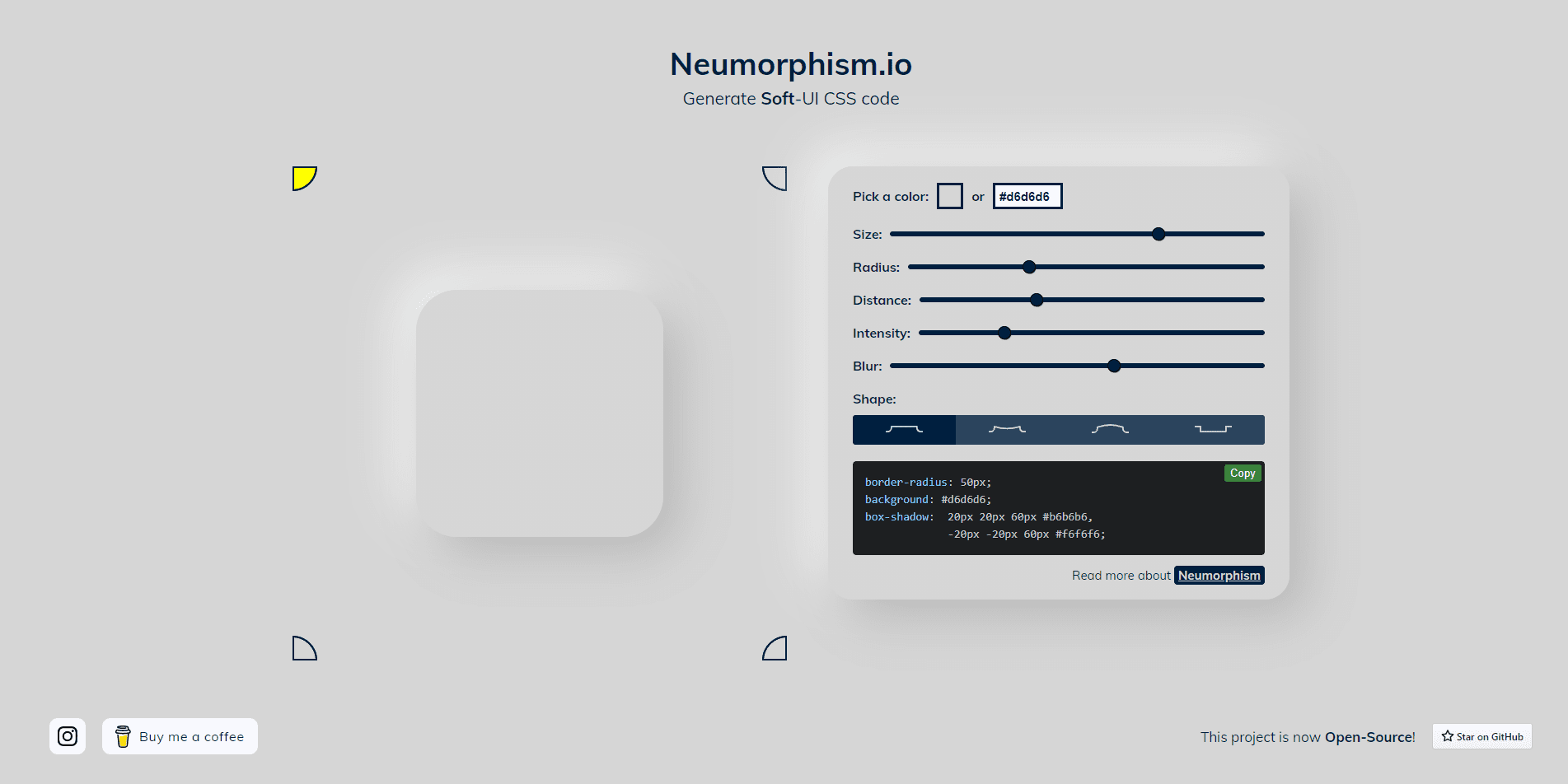
Neumorphism.io– This tool creates the characteristic soft shadows and edges that have made neumorphism so popular in the design industry. Use this code generator to help you with colors, gradients, and shadows to make your design stand out!
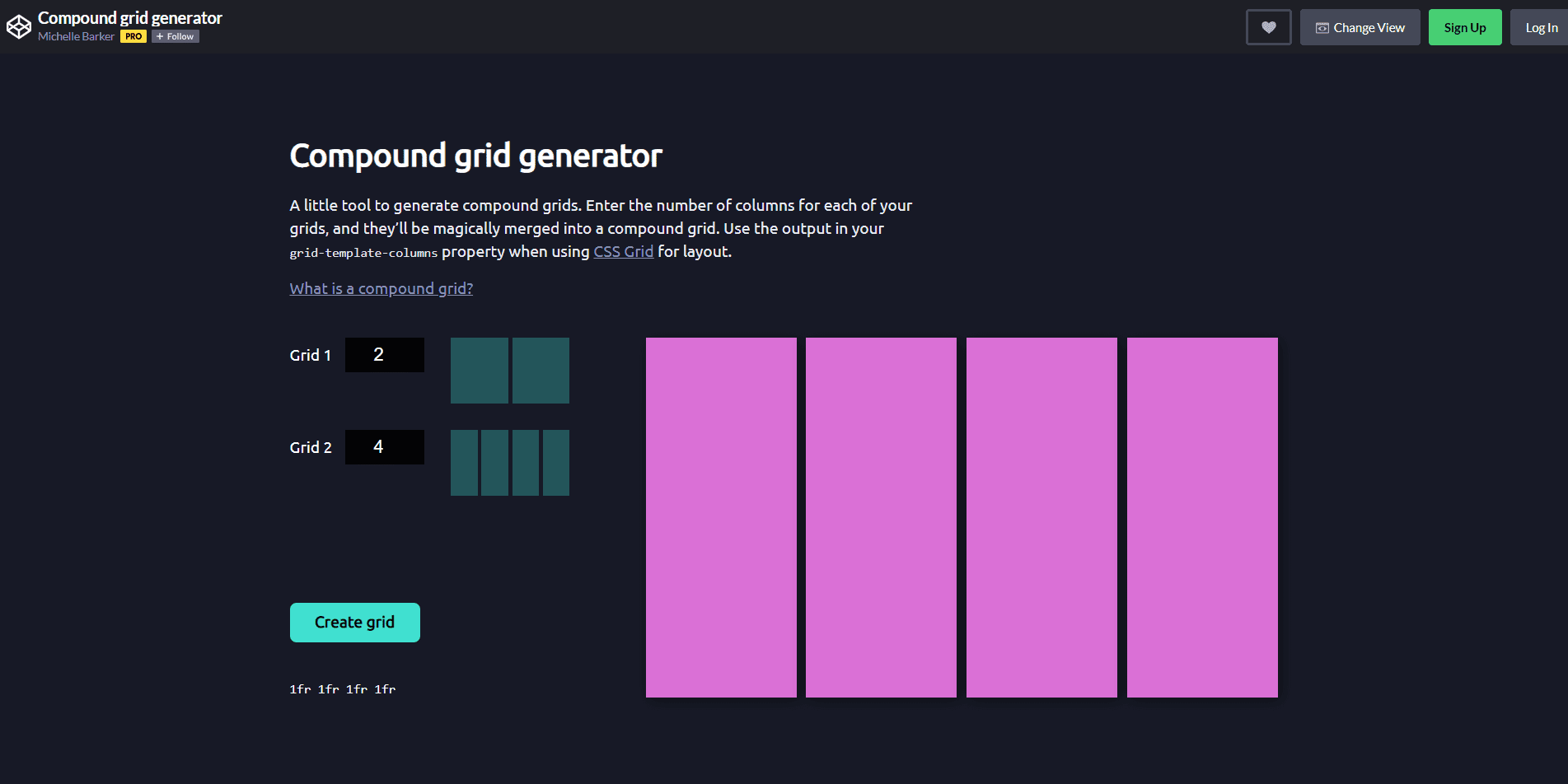
Compound Grid Generator– Nested or compound grids can be confusing. Help take the edge off with this handy compound grid generator. Just enter the number of columns for each of your grids, and it’ll automatically combine them into a compound grid, simple as that!
CSS Effects– Have you ever wanted to add or create image hover effects? With the help of this tool, you can make your project stand out! Here is a nice collection of subtle but supremely reusable animations for your next project or design.
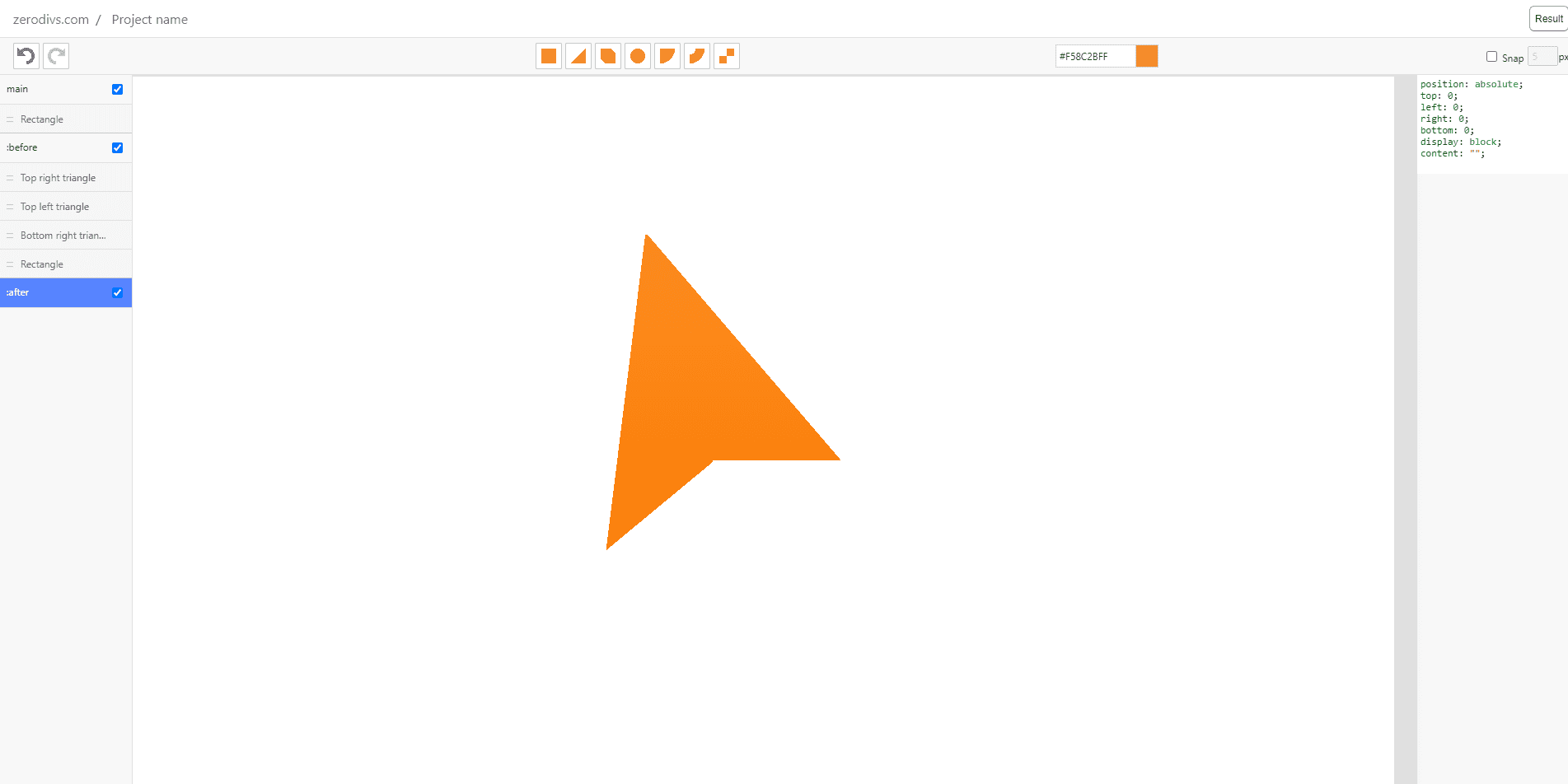
zerodivs.com– Try this experimental UI editor for creating CSS-only illustrations. That’s right! No raster or vector graphics are actually created, only CSS! It may not be the best solution for scalable graphics, but this tool can be beneficial given the right project.
patternico– Patternico is an awesome web-based tool for creating seamless tiled patterns. It’s completely free and will elevate any project!
Gradihunt– Gradihunt is an automated gradient generator. Get inspired by user-created gradients, or create your own!
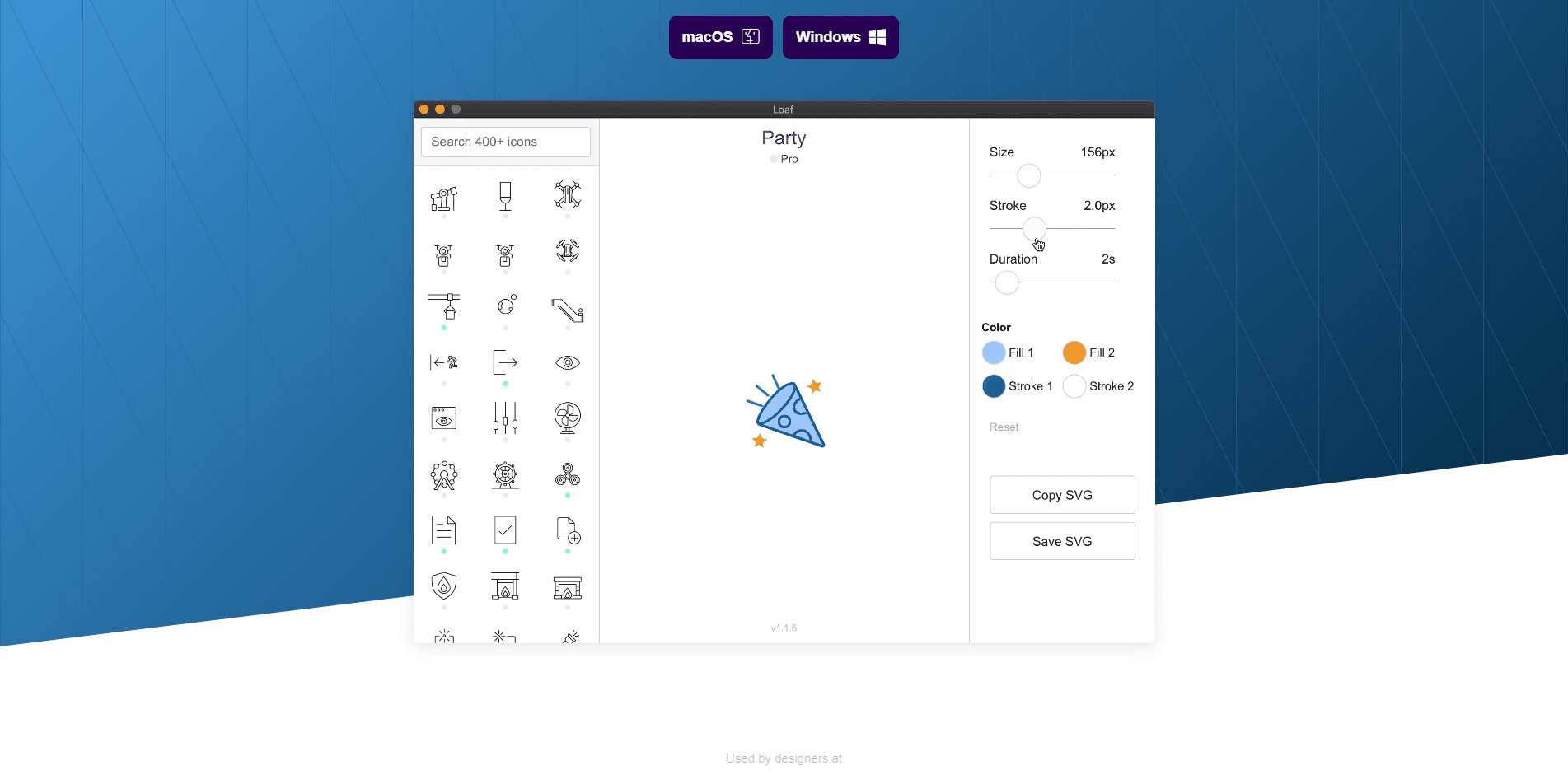
Motion– Want to add a creative icon to your next big project? With Motion, you can build animated SVG icons that are customizable to you, available for Mac OS and Windows.
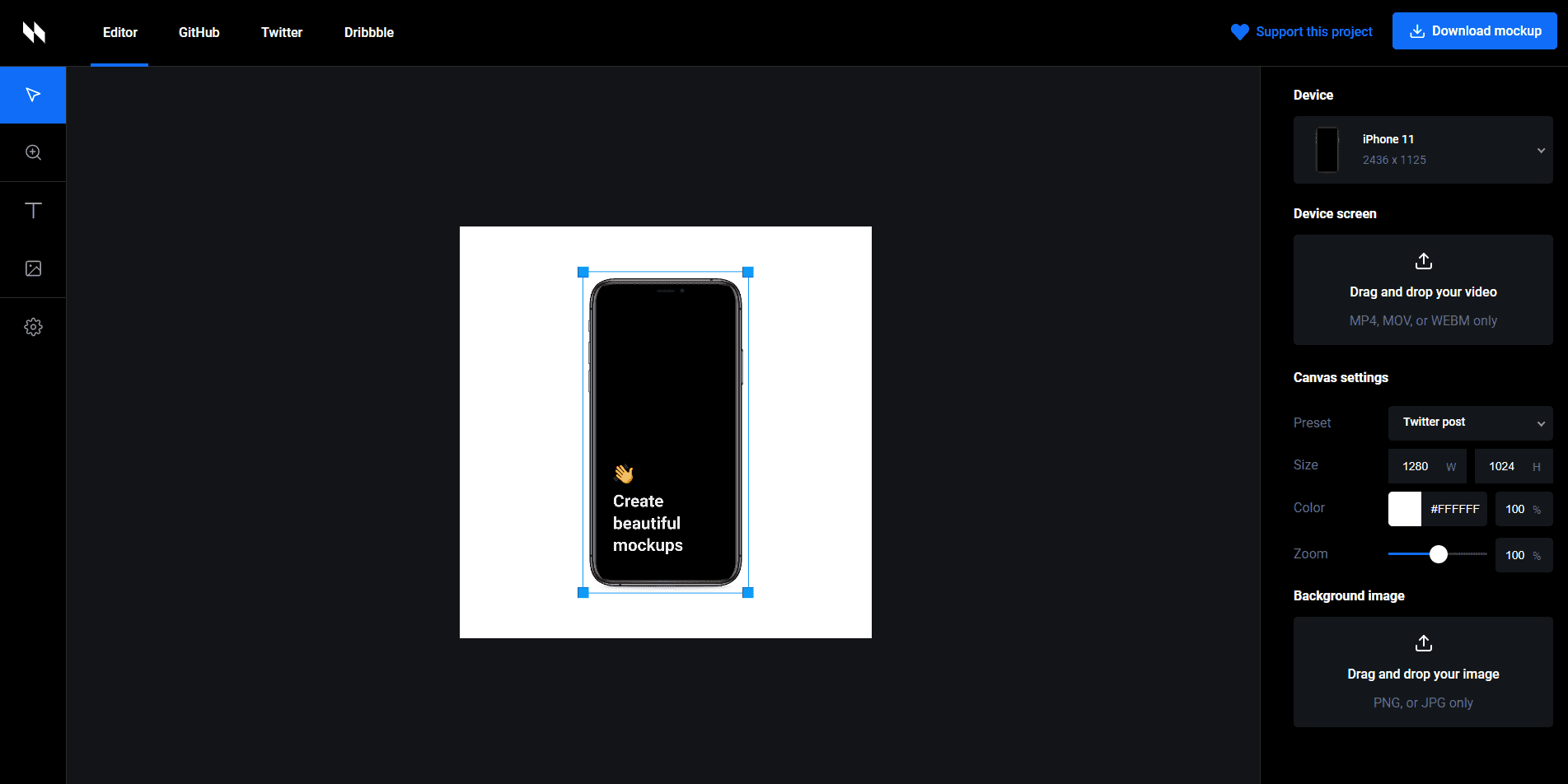
Animockup– Want to show off your website or project on a device? Are you tired of the same old photoshop templates? Animockup enables you to create animated product mockups for free!
Multicolor CSS Gradients– Multicolor CSS Gradients is a creative tool that offers free, lightweight, colorful, and responsive backgrounds!
As you can see, there are multitudes of tools available online that will instantly take your projects to the next level. The UX/UI tools mentioned above are just a few on the market, but they’re a great starting place for all levels of expertise. Take time to dive deeper, and don’t be afraid to explore options until you discover which ones work best for you. In the end, it all comes down to your business’s needs and design style!
At Rock Paper Simple, the websites we build revolve around a strategy that reflects each client’s unique brand, offerings, and business goals. Our designers and web developers are experts in their fields and understand what it takes to generate results. If you need assistance building a marketing-focus website, contact us today!